
React Drag n Drop Tree (forked) Codesandbox
An Unopinionated Accessible React Tree Component with Multi-Select and Drag-And-Drop An Unopinionated Accessible Tree Component with Multi-Select and Drag-And-Drop. 19 October 2021
GitHub teleport/reactdndtreeview React.js tree view component with
A draggable / droppable React-based treeview component. You can use render props to create each node freely. - GitHub - minop1205/react-dnd-treeview: A draggable / droppable React-based treeview component. You can use render props to create each node freely.

reactvirtualizedtree Codesandbox
The drag-and-drop functionality enables the user to move the TreeView items by dragging and dropping them within a single tree or across multiple trees. Basics. To implement dragging and dropping in the TreeView: Set the draggable property to true. Handle the dispatched drag events.

React Drag And Drop Tutorial ReactDND Made Simple YouTube
All Controls/Treeview/Dragdrop. This React TreeView example demonstrates the drag and drop functionality of TreeView. A drag and drop image is present at the top of the sample which hides on clicking the sample. To drag and drop node, select and drag the desired node and drop it on the target node or external container. More Details.

reactd3tree examples CodeSandbox
how to do drag and drop from list to tree using react.js. 0. ReactJS sortable dnd tree setup. 1. How to implement nested drag and drop in React Native? 1. Drag & drop with react. 0. Nested drag and drop with react dragula. Hot Network Questions

Drag and Drop Component Builder using React
4. Elegant Checkbox Tree For React. Demo Download. A simple, elegant, and multi-level checkbox tree view component for React. 5. Virtualized Tree View Component For React. Demo Download. A tree view react library built on top of react-virtualized. Its main goal is to display tree like data in a beautiful and fast way.

Drag and Drop Component Builder using React
React Complex Tree provides advanced drag-and-drop capabilities that can easily be enabled via props on the tree environment. Once they are enabled, drag works natively between as many trees as are rendered within the environment. The user can also select multiple items (by pressing CTRL + left click on an item) and drag all of them at once to.

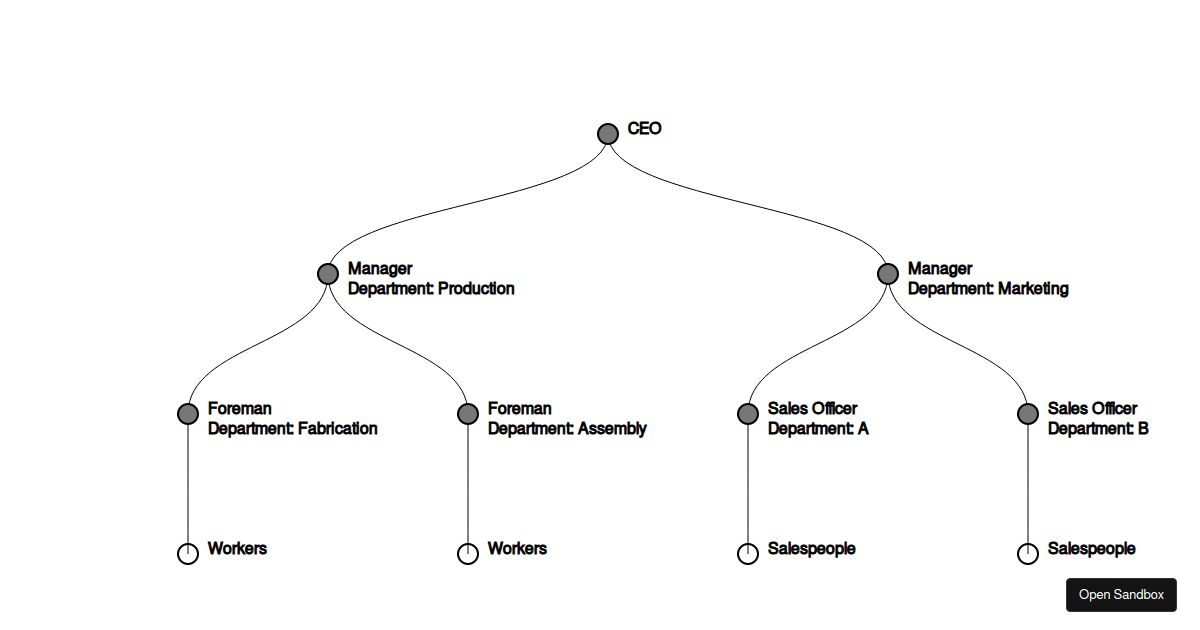
React Drag n Drop Tree Codesandbox
React Complex Tree comes with many customization options for Drag and Drop, such as disallowing reordering or enabling dragging or dropping on certain items only. The tree is entirely controllable via keyboard. It implements all controls suggested by the W3C to make trees accessible, and provides further controls for Drag and Drop, searching or.

NPM npm.io
The React TreeView is a graphical user interface component that allows you to represent hierarchical data in a tree structure.. Drag and Drop . The React TreeView component has in-built drag-and-drop feature. It allows users to drag any node and drop it on any other node in the same or different tree using the allowDragAndDrop property. Additionally, React TreeView supports to drag a tree node.

How To Build a Drag and Drop Grid With React
Learn how to create a tree view in React.js with 16 different examples. This article covers a variety of tree view components, including drag-and-drop, sortable, and editable tree views. 1.React Simple Tree Menu. Inspired by Downshift, a simple, data-driven, light-weight React Tree Menu component that: does not depend on any UI framework
GitHub mpkelly/reacttree A drag and drop tree component for ReactJS
A lightweight, performant, accessible and extensible drag & drop toolkit for React. Get Started. npm install @dnd-kit/core. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few lines of code. Control every aspect of how your draggable and droppable.

React drag and drop sort list YouTube
Drag and drop in React Treeview component. 29 Aug 2023 24 minutes to read. The TreeView component allows you to drag and drop any node by setting allowDragAndDrop to true. Nodes can be dragged and dropped at all levels of the same TreeView. The dragged nodes can be dropped at any level by indicator lines with plus, minus/restrict, and in.

React Drag n Drop Tree Codesandbox
This sample app demonstrates node drag and drop operations within DevExtreme TreeView when using a hierarchical data structure. You can reorder nodes within a single tree view or drag and drop nodes between two separate tree views. Use Sortable to implement the necessary drag and drop functionality within your web app. The following steps.

Drag & Drop Grid Layout in React React.js Examples
External drag source. To drop elements outside the tree into the tree, extraAcceptTypes must be set. If the external drag source is under a DndProvider, set the type and item using useDrag in react-dnd for that element. add the external drag source type to extraAcceptTypes so it can be dropped in the tree.

Create a DragandDrop Zone in React with reactdropzone
I am new to React and I am trying to implement a drag and drop screen. I found an example online using jQuery on jsFiddle. I copied the code here as a runnable demo since I can't just post links to. React.js nested Tree Drag and Drop. 5. Trouble with drag-and-drop sortable list using ReactJs and react-dnd. 1. ReactJS: drag and drop between.

Build A Beautiful Tree Component Using React With Drag And Drop
Step 0: Creating a new React.js app. Step 1: Installing React Beautiful DnD. Step 2: Making a list draggable and droppable with React Beautiful DnD. Step 3: Saving list order after reordering items with React Beautiful DnD. Drag and Drop in React with React Beautiful DnD. Watch on.